


Udemy Curation
Udemy Curation
Udemy Curation
As a UX Designer, I took responsibility in enhancing the UI of the search and bookmark pages for better online class search experience for online learners who are trying to find useful classes and bootcamps on Udemy Curation.
As a UX Designer, I took responsibility in enhancing the UI for class search and bookmarked class list for better online class searching experience for online learners who are trying to find useful classes
and bootcamps on Udemy Curation.
As a UX Designer, I took responsibility in enhancing the UI of the search and bookmark pages for better class search experience for online learners who are trying to find useful classes and bootcamps on Udemy Curation.
Role
Role
Role
UX Designer
UX Designer
UX Designer
Timeline
Timeline
Timeline
12 weeks
12 weeks
12 weeks
Tools
Figma, Photoshop
Collaborators
Product Manager
Tools
Tools
Figma, Photoshop
Figma, Photoshop
Collaborators
Collaborators
Product Manager
Product Manager
About the users
About the users
🧑💻 70% of users are interested in the IT industry
💼🔍 Mostly job seekers & students
Problems that bothered the users
Problems that bothered the users
Problems
Problem #1
Unorganized and confusing hierarchy
Unorganized information hierarchy that confuses the users
Unorganized information hierarchy
that bothers users in searching classes



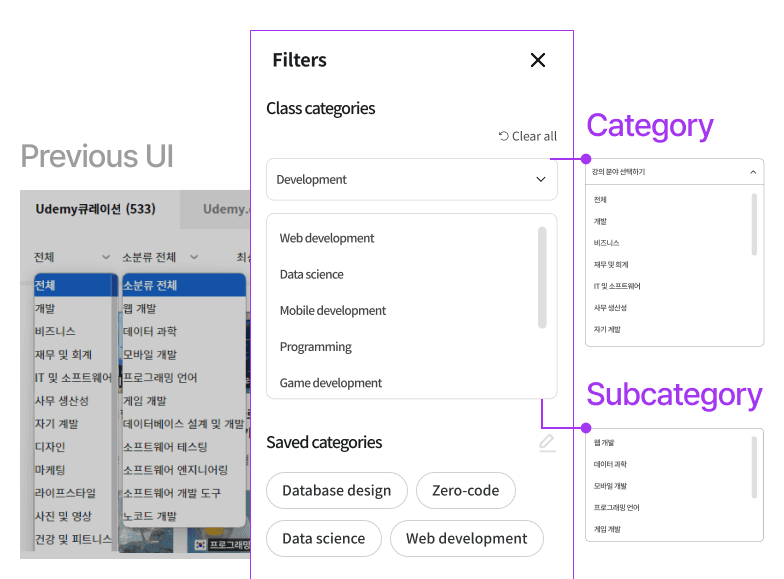
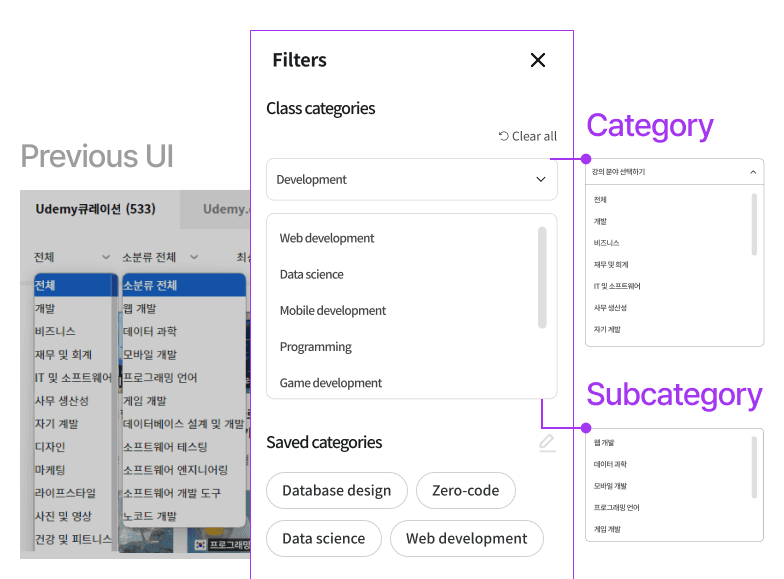
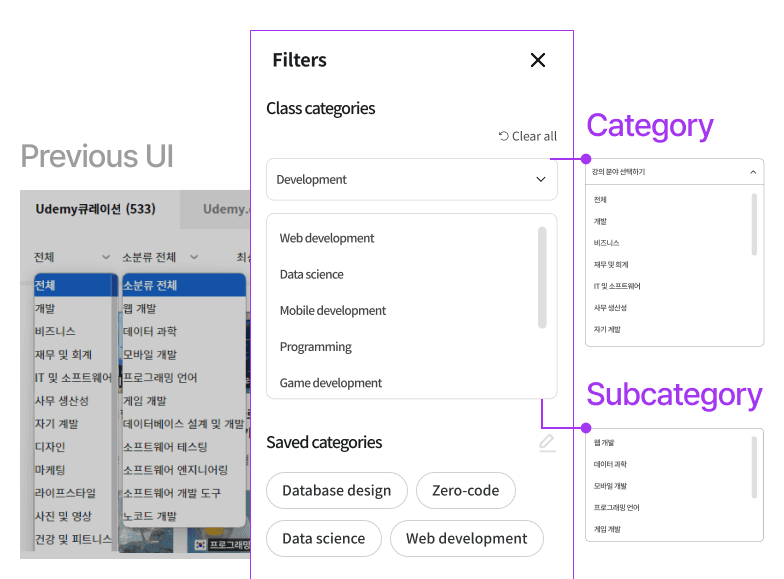
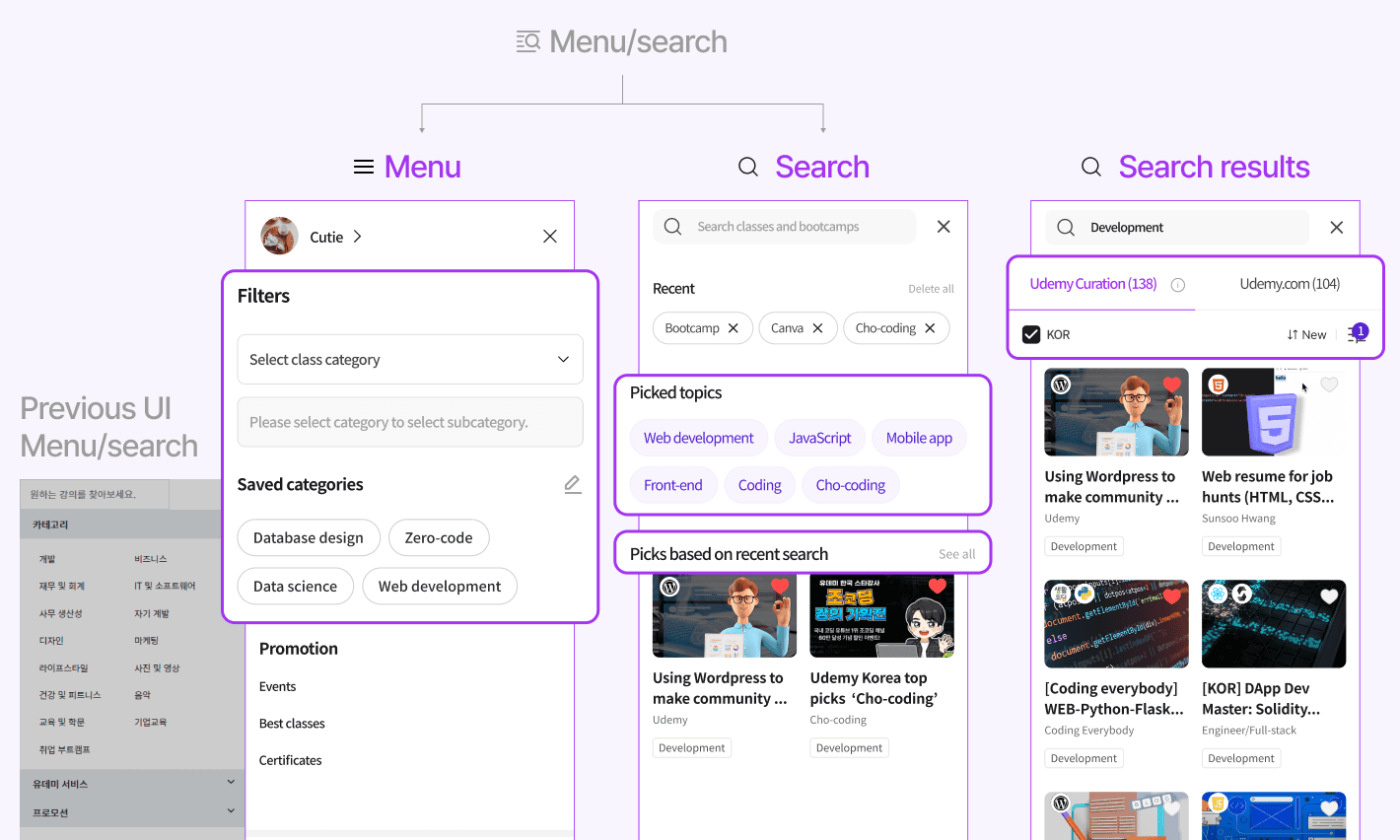
Previous UI
- The user couldn't find the class right away
Previous UI - The user couldn't find the class right away
Previous UI - The user couldn't find
the class right away



Problem #2
Hard to find classes as an online learner
Hard to find classes as an online learner
Hard to find classes as an online learner



Previous UI
- The search results doesn't show enough UX UI classes
Previous UI - The search results doesn't show enough UX classes
Previous UI - The search results doesn't
show enough UX UI classes


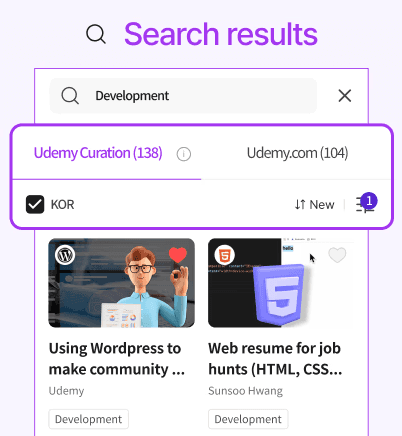
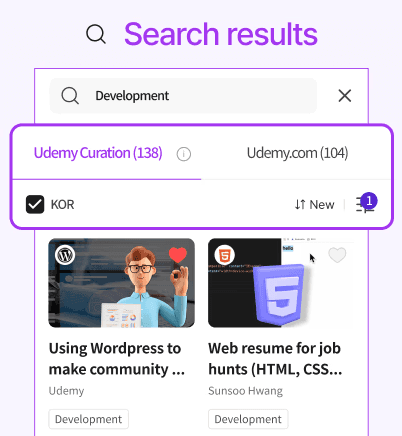
Solutions for better class search experience
Solutions for better class search experience
Solution for better
class search experience
Solution #1
Solution #1
Solution #1
Reorganized the class category filters, got positive user feedback
Reorganized the class category filters, got positive user feedback
Reorganized the class category filters,
got positive user feedback



Prototype - Class search with filters

User feedback - Job seeker
Seeking software engineer positions
“You made the process very neat!
I like that the menu and search being separated because it makes it easier”
User feedback - Job seeker
Seeking software engineer positions
“You made the process very neat! I like how you separated the menu and search because it makes it clear”
Prototype - Class search with filters

“You made the process very neat!
I like how you separated the menu and search because it makes it clear”
Prototype - Class search with filters
User feedback - Job seeker
Seeking software engineer positions


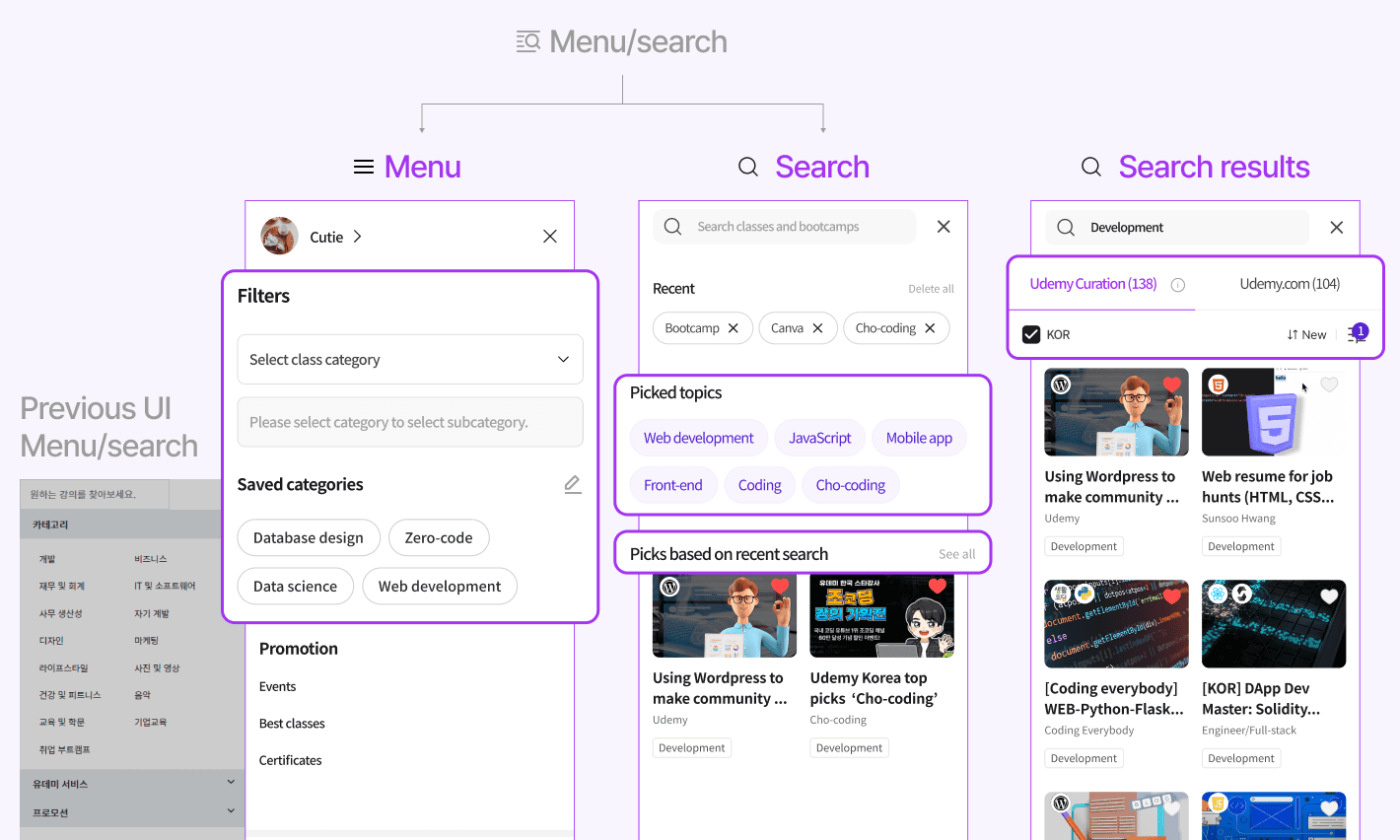
Solution #2
Adding a separate search page with recommendations for users
Adding a separate search page with recommendations for users
Adding a separate search page with
helpful recommendations for users



Prototype - Class search on 'Search' page

User feedback - College student
Seeking front end development jobs, bootcamps
“I wasn't an enthusiastic user for this site,
but now I discovered that I can find Udemy classes as a Korean through this website.”
Prototype - Class search on 'Search'


“I wasn't an enthusiastic user for this site,
but now I discovered that I can find Udemy classes as a Korean through this website.”
User feedback - College student
Seeking front end development jobs, bootcamps
User feedback - College student
Seeking front end development jobs, bootcamps
“I wasn't an enthusiastic user for this site, but now I discovered that I can find Udemy classes as a Korean through this website.”
Prototype - Class search on 'Search' page


The situation as a designer
About the users
Situation as a designer
🧑💻70% of users interested in IT classes
💼🔍Mostly job seekers & students
💰⌛Limited budget, time in terms of web development and UI design
🧑💻 70% of users are interested in the IT industry
💰⌛Limited budget, time in terms of
web development and UI design
🤷♀️❓Low awareness of the website’s functionality among online learners
💼🔍 Mostly job seekers & students
🤷♀️❓Low awareness of the website’s
functionality among online learners
How I solved the problems in this situation
Solving the problems in this situation
Solving the problems
in this situation
Limited budget, time in terms of web development and UI design
Limited budget, time in terms of web development and UI design
Limited budget, time in terms of web development and UI design
Minimizing the number of new pages, but still adding renewed and better features
Minimizing the number of new pages, still adding better features
Minimizing the number of new pages,
but still adding better features





Low awareness of the website’s functionality among online learners
Low awareness of the website’s functionality among online learners
Low awareness of the website’s functionality among online learners
Making the necessary things stand out by reorganizing hierarchy, adding visual clues
Making the necessary things stand out by reorganizing information
Making the necessary things stand out
to our users by reorganizing information





Prototype - Browsing my bookmarks
Browsing bookmarks
Prototype - Browsing my bookmarks



Search & Saving my class category


Search & Saving my class category
Search & Save class category


Situation as a designer
Limited budget, time in terms of web development and UI design
Low awareness of the website among online learners
Reflection
Reflection
Reflection
Key takeaways
Key takeaways
Key takeaways
Learned how to work efficiently as a designer in a restricted budget
Minimized the number of new pages to be developed
Not adding too many new features, but organizing it better
Learned from feedback from users and product manager
Keen and constructive feedback from the product manager helped me think more about
'solving' the 'problem' than just designing a new thing and explaining about it.
User feedback gained during survey and interviews helped empathizing with the usability
Learned how to work efficiently as a designer in a limited budget
Minimized the number of new pages to be developed
Not adding too many new features, but organizing it better
Learned from feedback from users and product manager
Keen and constructive feedback from the product manager helped me think more about
'solving' the 'problem' than just designing a new thing and explaining about it.
User feedback gained during survey and interviews helped empathizing with the usability
Learned how to work in budgets
Minimized the number of new pages
Instead of adding, make things organized
Learned from user and PM feedback
Helped me think more about 'solving' the
'problem' than just explaining a new design
User feedback from survey and interviews
helped empathizing with the usability
Check out more projects!
Check out more projects!
Check out more projects!
Easy Read
Easy Read
AI text interpreter
AI text interpreter for people with developmental disabilities
AI text interpreter
for people with developmental disabilities
View project
YSSJ educational kit
Educational kit for medicine disposal
Teaching students how to return leftover medicine safely
Teaching students how to return leftover medicine safely
to pharmacy¢ers
View project
Veltz 3D printer touch display
Metal 3D printer UI enhancement
Metal 3D printer touchscreen UI enhancement
View project


